CSS ist eine der Kernsprachen, die im Web verwendet werden. Es sorgt für das (gute) Aussehen einer Website und ist ein unverzichtbarer Bestandteil der modernen Webentwicklung. Doch manchmal ist es gar nicht so leicht, Schritt zu halten mit der Entwicklung des Webs. Gefühlt täglich gibt es etwas Neues zu lernen. Damit du aber nicht den Anschluss verlierst und auch noch Spaß beim Lernen hast, wollen wir hier sechs webbasierte Anwendungen und einen Onlinekurs vorstellen, mit denen du CSS spielerisch leicht lernen kannst.
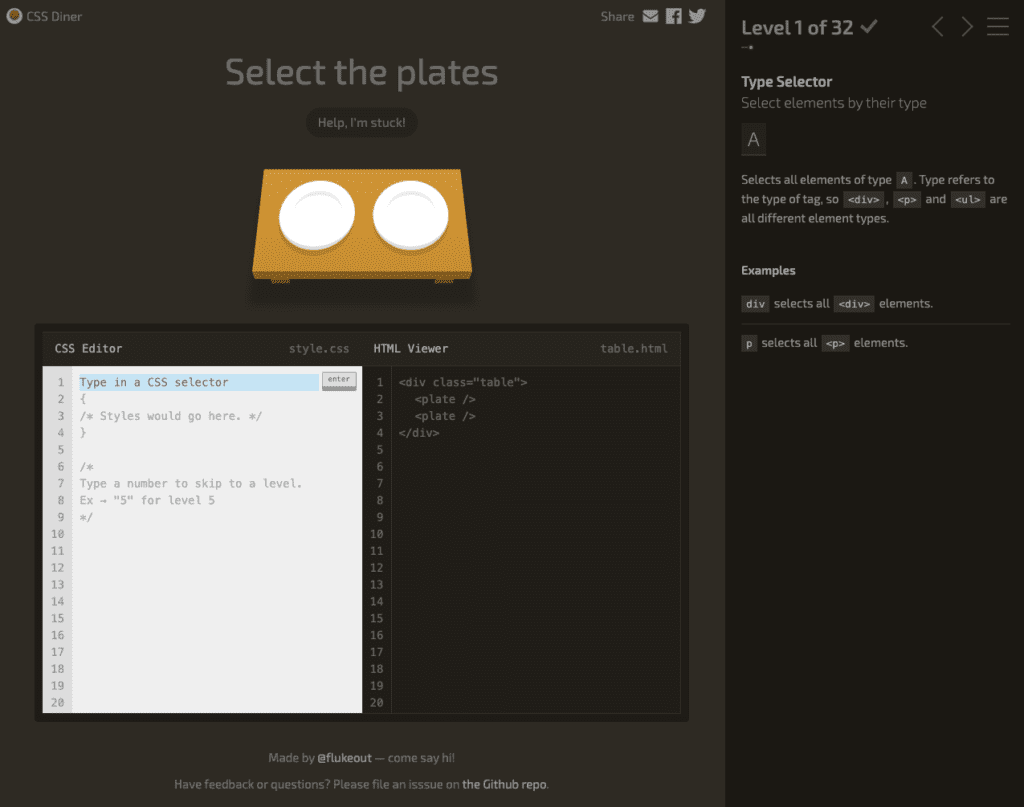
CSS Diner
Bei CSS Diner lernst du alle Selektoren, die in CSS wichtig sind. Sie gelten als Grundlage, um die Arbeit schnell und effizient in CSS zu verrichten. So musst du in jedem der insgesamt 32 Level bestimmte Objekte auswählen, die auf dem Tisch liegen. Und das wird natürlich immer komplexer.

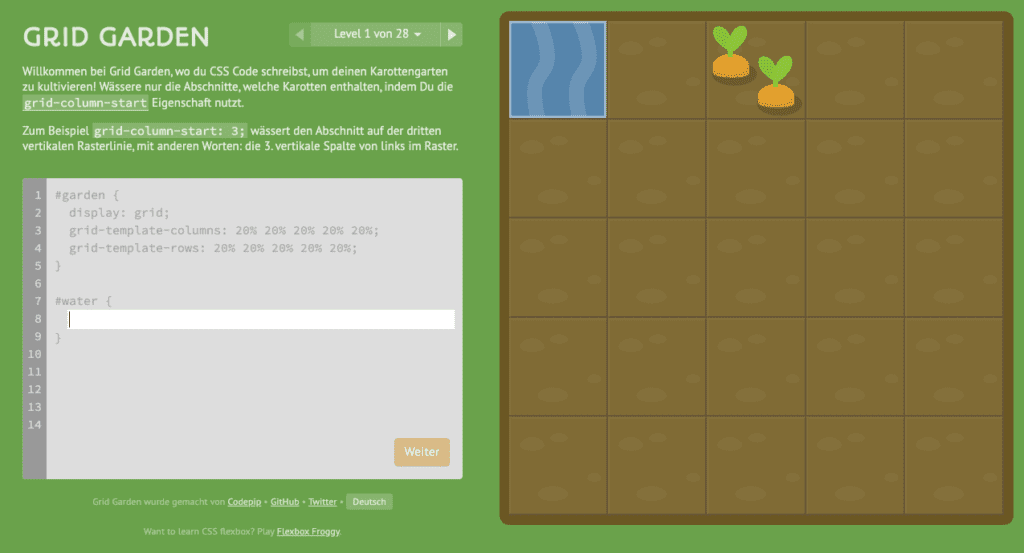
Grid Garden
Karotten wässern und Unkraut jäten? Das kannst du bei Grid Garden machen. In 28 Leveln lernst du, wie du mit CSS Grid das Wasser oder das Gift fürs Unkraut über das Raster verteilen kannst und was du machst, wenn du mal nur eine halbe Spalte bewässern musst.

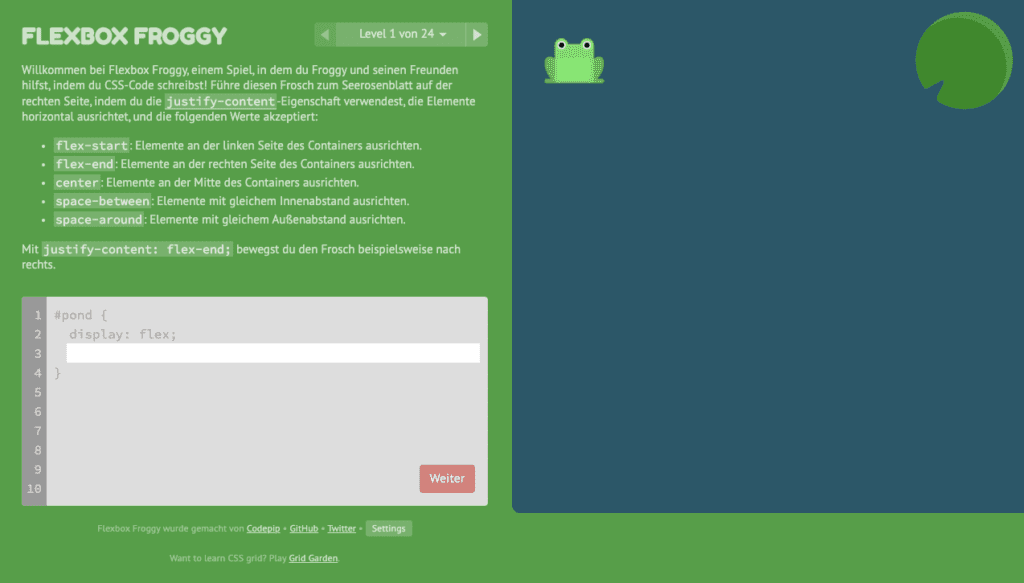
Flexbox Froggy
Mit Flexbox Froggy lernst du in 24 Leveln die Grundlagen von Flexbox, indem du Frosch Froggy und seinen Freunde hilfst, auf die Seerosenblätter zu gelangen. Damit dies gelingt, musst du in jedem Level neue Eigenschaften von Flexbox anwenden.

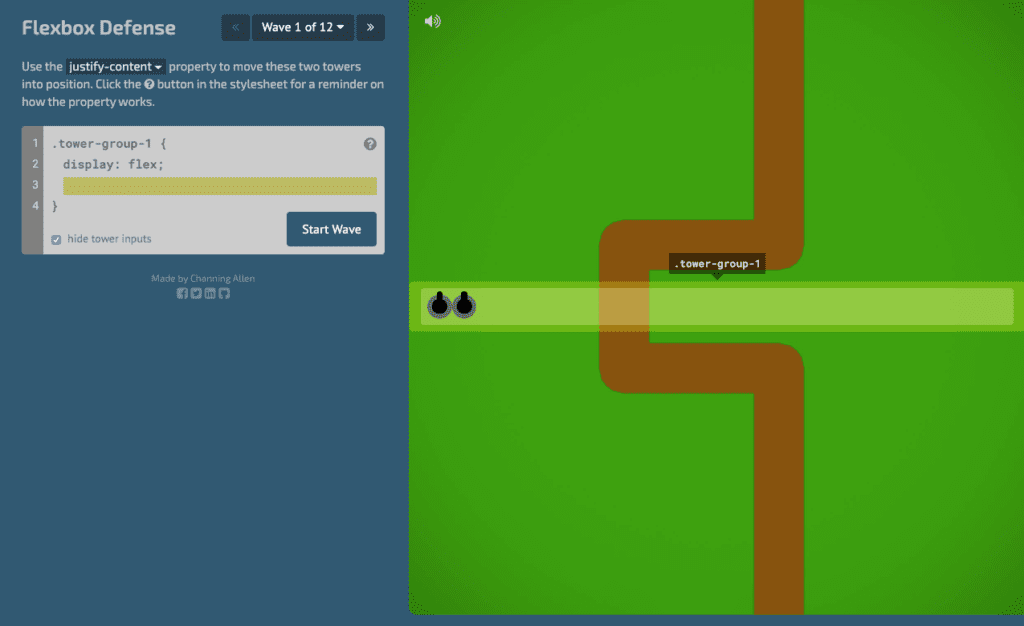
Flexbox Defense
Wer auf Tower Defenses steht, für den ist Flexbox Defense vermutlich genau das Richtige, um spielerisch CSS Flexbox zu lernen. Wie bei Tower Defenses musst du auch hier die Feinde davon abhalten, an deinen Türmen vorbei zu kommen. Doch hier brauchst du CSS, um deine Türme entsprechend zu platzieren.

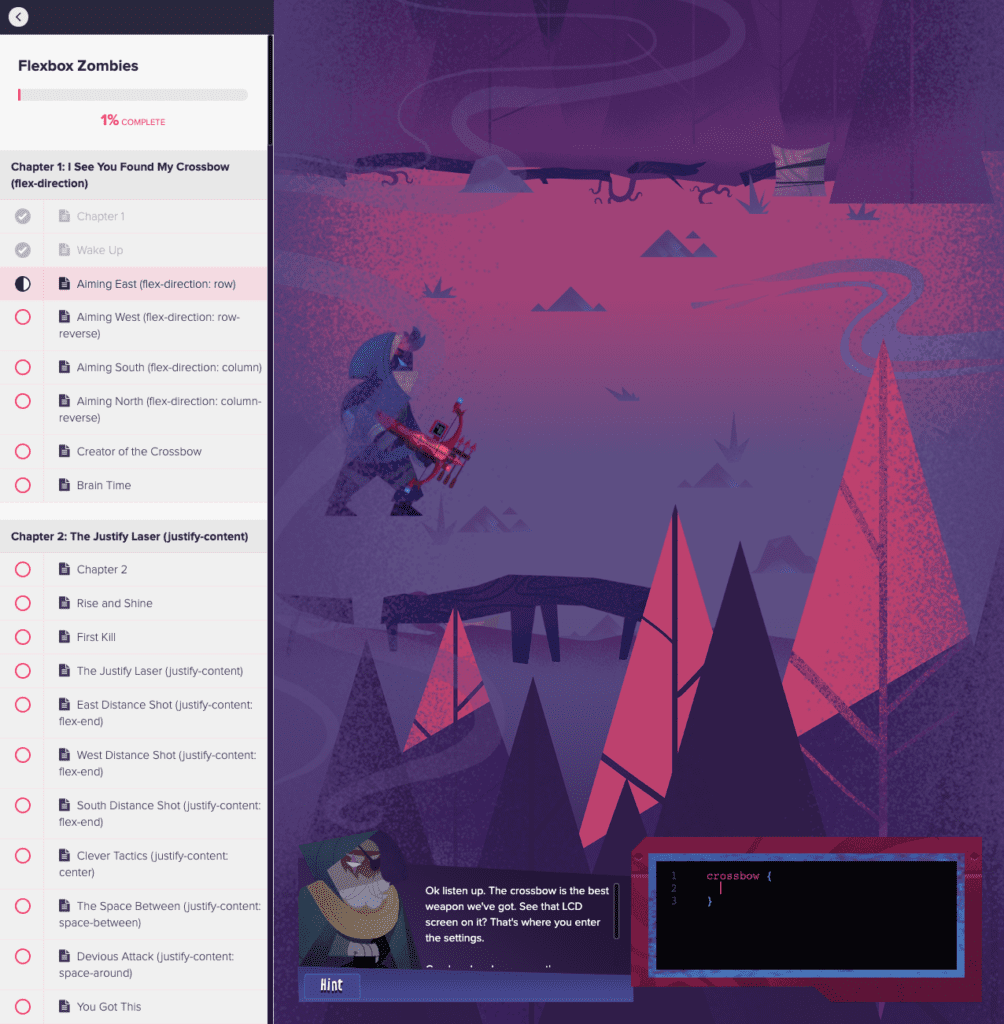
Flexbox Zombies
Bei Flexbox Zombies ist im Gegensatz zu allen anderen Spielen eine kostenlose Registrierung erforderlich. Dafür ist es aber auch deutlich aufwändiger gestaltet und du lernst Flexbox wirklich bis ins kleinste Detail. Von Level zu Level musst du während einer Zombie Apokalypse gegen Zombies kämpfen und kannst deine Waffe nur mittels CSS ausrichten. Aber wenn du dieses Spiel durchgespielt hast, kann eigentlich nichts mehr schiefgehen.

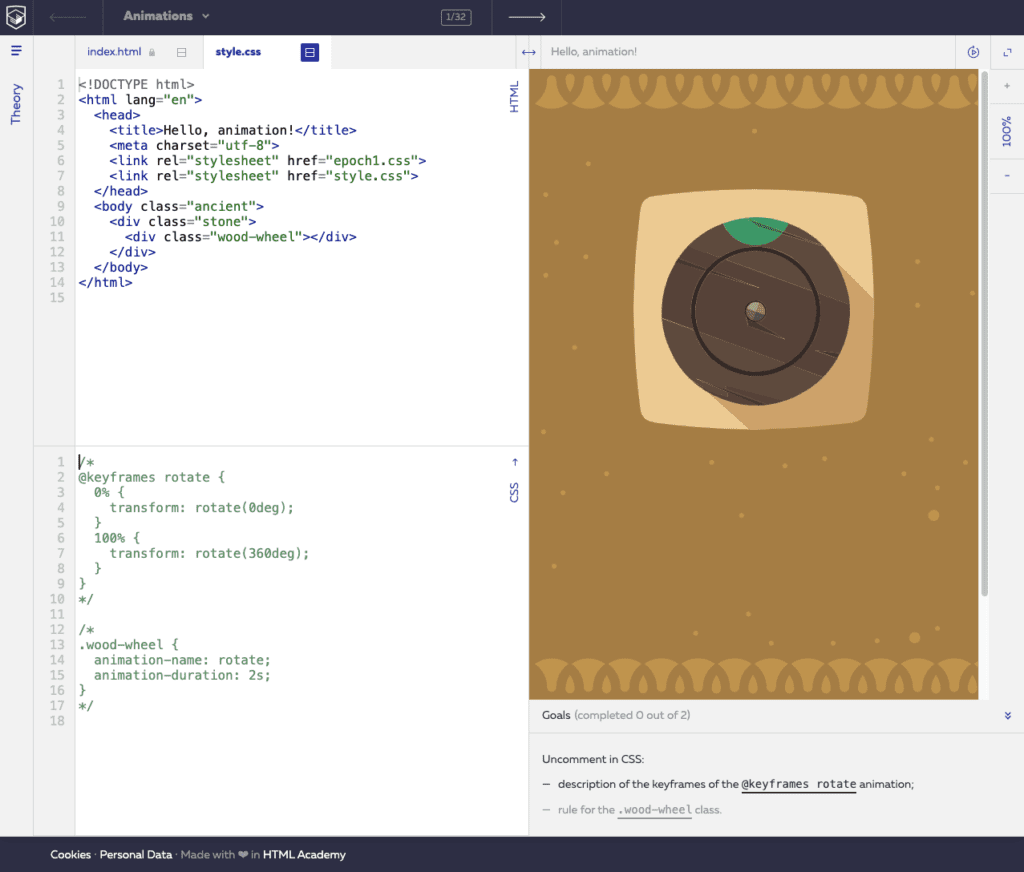
CSS Animation
Zugegeben, CSS Animationen sind schon etwas komplizierter und anspruchsvoller als herkömmliches CSS. Aber für User Interfaces werden Animationen immer wichtiger. Um zu lernen, wie du Animationen mit CSS umsetzen kannst, empfehlen wir den CSS Animation Course. In 32 Leveln lernst du, wie du welche Animationen erreichen kannst und hast dabei auch noch jede Menge Freiraum, um eigene Animationsideen umzusetzen.

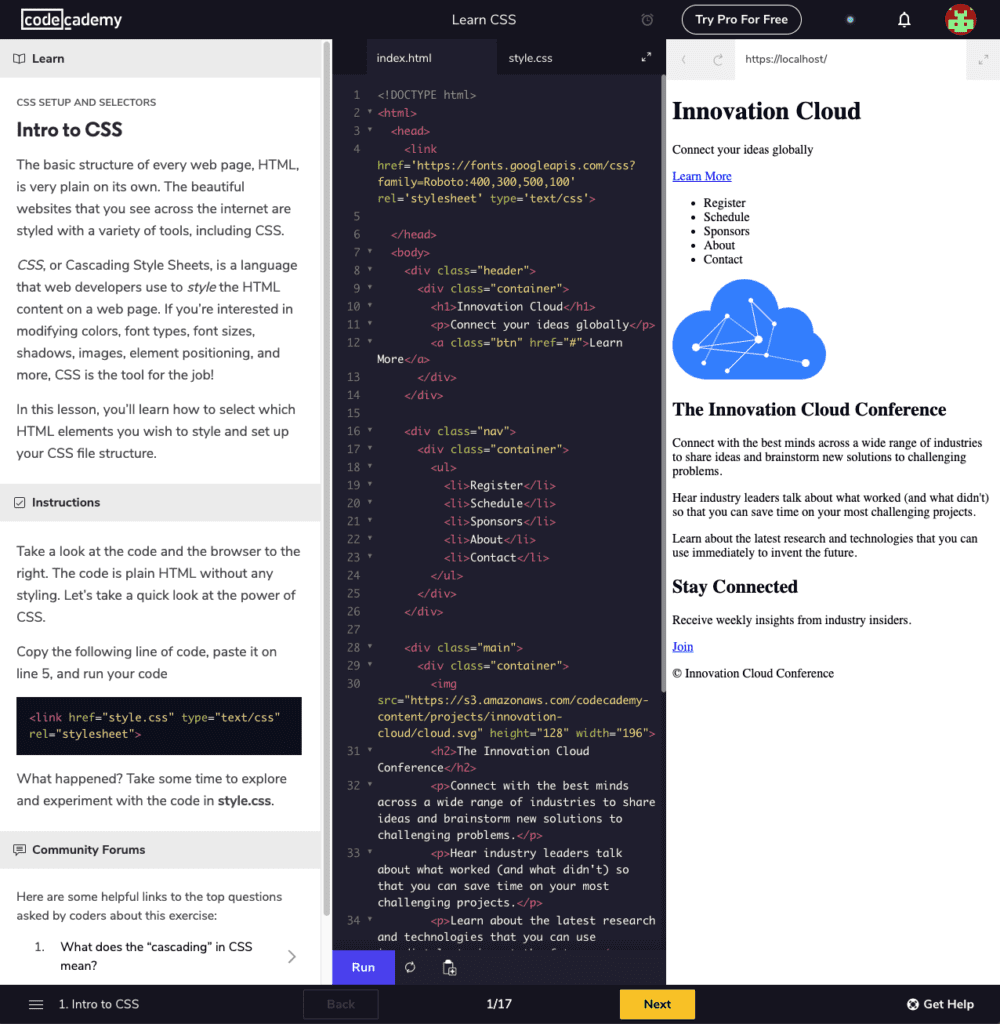
Codecademy
Zu guter letzt möchten wir dir noch Codecademy empfehlen, auch wenn es kein Spiel in dem Sinne ist. Hier findest du nicht nur kostenlose (und kostenpflichtige) Onlinekurse zu CSS, sondern auch zu allen anderen gängigen Programmiersprachen wie PHP, Java oder Swift. Bevor du loslegen kannst, musst du dir einen kostenlosen Account erstellen und schon kannst du Schritt für Schritt lernen, wie du das Aussehen einer Website mit CSS verändern kannst.

Fazit
Natürlich bedarf es einiges an Übung, in CSS fit zu werden und auch zu bleiben. Schließlich gibt es immer wieder neue Entwicklungen zu entdecken. Aber der Einstieg dürfte mit diesen Spielen deutlich mehr Spaß machen, als mit einem dicken Buch oder einer unübersichtlichen Website.